WordPressブログでダークモードを設定するには?

ダークモードとは暗い背景に明るい色の文字で表示されるページのことです。
基本的に大抵は画面が真っ白で黒い文字という構成が多いですよね。
GoogleにせよYahoo!にせよ白い背景に黒い文字で表示されています。
ですがこのダークモードというのは逆で画面全体を真っ暗なダークにして文字などを白くするというものです。
画像のようにボタン一つで切り替えられますのでダークモードは気軽にサイトに導入することも可能となっています。
ダークモードのメリット
画面が暗闇になることによって視覚的な疲労を軽減することが可能となっています。
ブルーライトの低減にも効果があるのですべてのサイトで導入されて欲しいほどの機能です。
基本的に画面が明るいほどブルーライトカット率が低く、逆に画面が暗いほどブルーライトカット率が高まります。
画面を見た際にチカッっと光る感じが目によくないとされているからです。ダークモードの暗い画面ではチカッと目にちらつくことがほぼないですよね
例えるなら黒板を見ている感じです、画面が暗く白い文字のチョークで書かれます、それは見る側の学生への健康を配慮してのことです。
なのでダークモードはかならず導入しましょう。訪問者への配慮がサイトへの訪問時間を上昇させます。
ライトモードよりも省エネに繋がる
例えばですがダークモードは通常のライトモードよりも省エネに繋がります。
勇気ELディスプレイのエネルギー消費量が小さくなるからです。
勇気ELディスプレイは画面全体を照らすのではなく個々のピクセルを消すことが可能なために暗い色のピクセルの表示するエネルギーが抑えられますよ。
正確な消費量は個々のモニター設定によって違うので変動するのですが少なくとも4~8%、
明るさを高く節制している画面では40%近く大幅に消費量が消滅されるようになっている。
ダークモードじゃないと文字を見ない人も多い。
理由は先ほど述べましたが画面が明るいことでサイトの文字を見るのが苦痛だと感じる方も一定数存在しています。
なのでダークモードはそういった訪問者にも配慮ができるものとなっている。
いずれにせよダークモードはONとOFFがいつでも出来るのでサイトに導入していて損はないようになってますよ!
WordPressブログでダークモードの導入するやり方

プラグインを使えば知識がなくても簡単に導入が可能となっていますので初心者に最もおすすめな方法ですね。

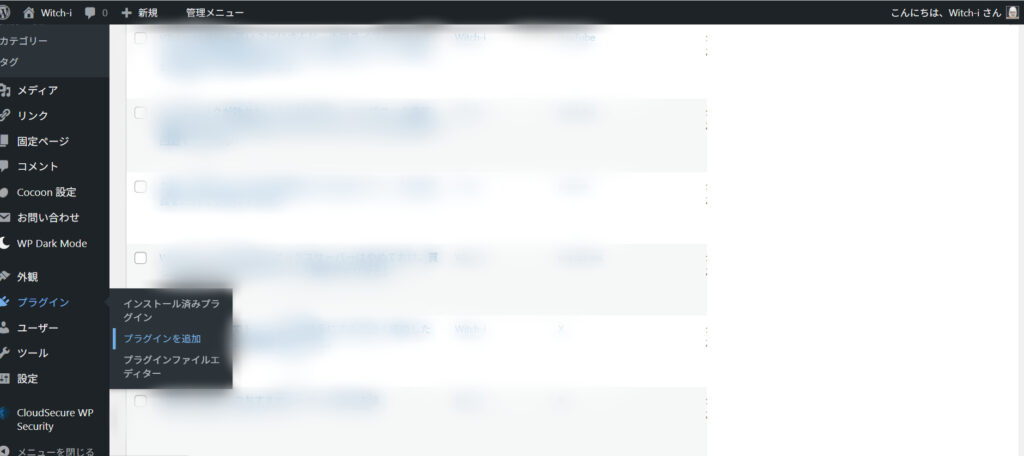
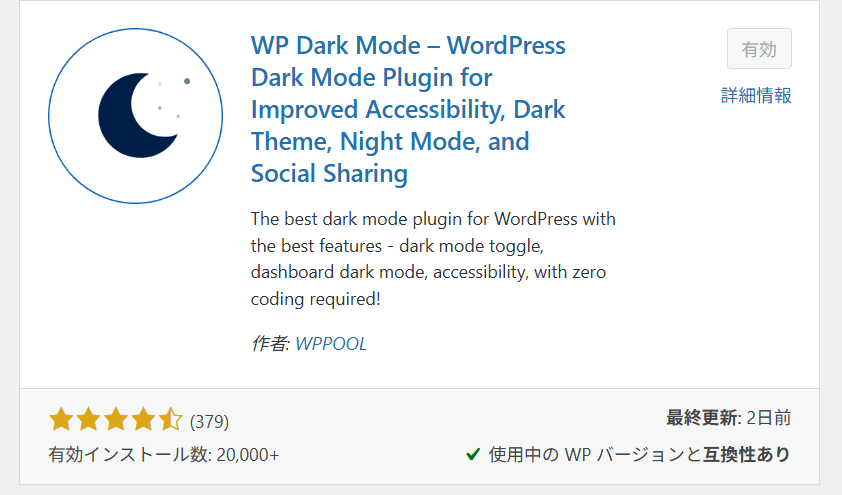
プラグイン画面からプラグインを追加を押してWP Dark Modeと言うプラグインをインストールします。

画面右上にある有効と言うタブを押せばそれで使えるようになります。

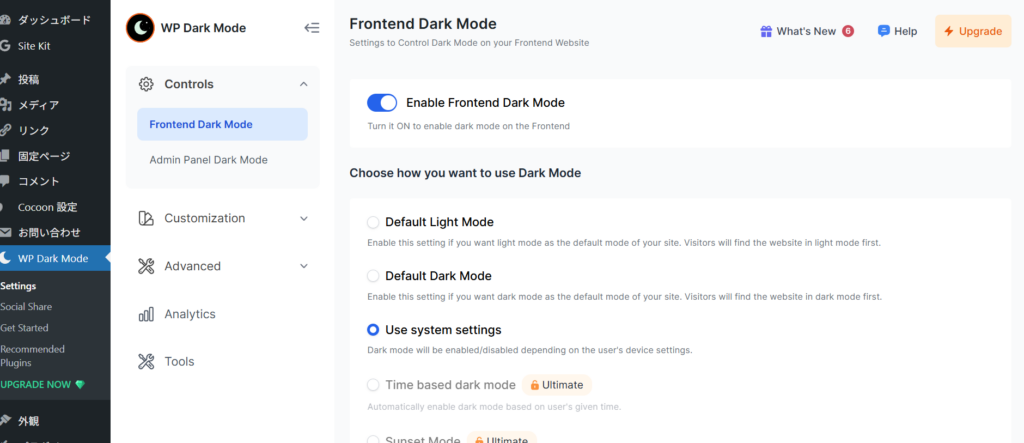
プラグインに追加することで管理画面でこのWP Dark Modeという項目が増えてますのでそれで完了です。
プラグインを使わないでもダークモードを使う方法
ダークモード対応のテーマを使えば可能です、どうしてもプラグインはダメだと言う方はこちらを採用しましょう。

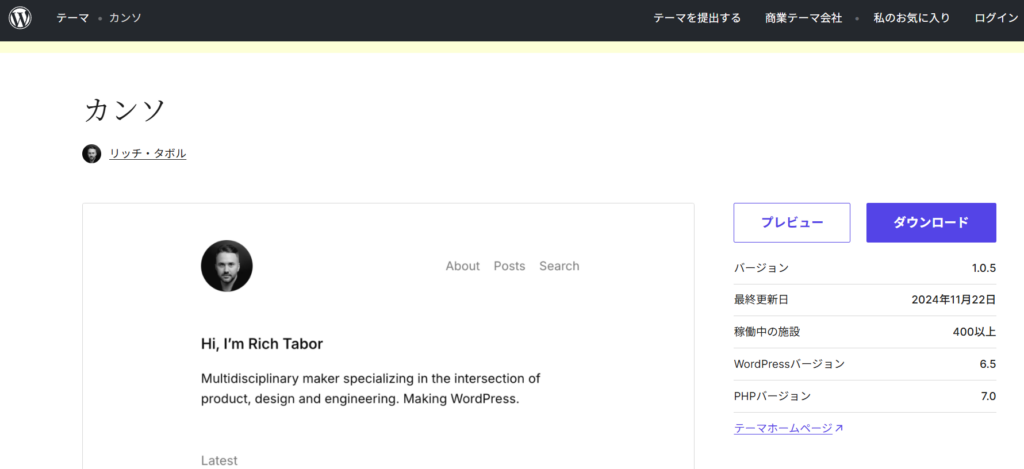
Rich Tabor氏の無料テーマのKansoでもダークモードが搭載されていますのでこちらはプラグインが必要ありません!
管理画面でもダークモードが使える方法
実は先ほど紹介した方法では記事を書く際にまったく画面が白いままです。
記事を長時間書いているときにダークモードが欲しくないですか?
訪問者向けでしたがこちらはサイトの運営者にも使えるものとなっています。

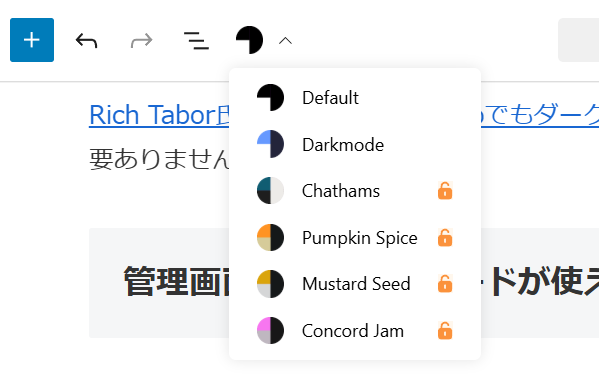
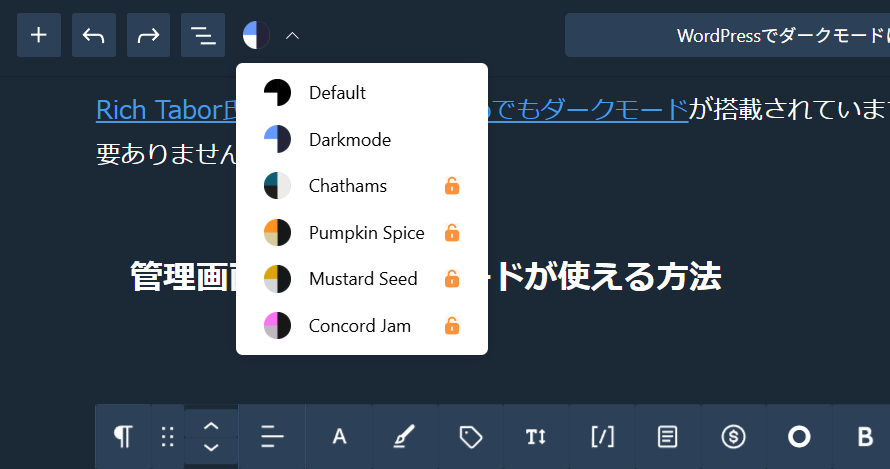
投稿画面にある●のようなアイコンをクリックすると画像のようなモードの変更が出てきます。
これのDarkmodeを選択すると記事を書く際にもダークモードが反映されますよ。

このように画面が暗くなって目に優しい環境になりましたね。
デフォルトに戻せば簡単に元にも戻せるので是非やってみましょう。
WordPressブログでダークモードにする設定のまとめ。
このダークモードを導入するこによって消費電力を下げることができます
さらに目に対する健康を配慮出来るようになっているので訪問者の閲覧時間も上昇されます。
プラグインを使えば簡単にダークモードを導入が可能でこちらが一番簡単なのでおすすめです。
あるいはRich Tabor氏の無料テーマのKansoを使えばテーマを使うだけでもダークモードが使えますよ!