contents
AFFINGER6(WordPressテーマ)のプロフィール画像の設定
AFFINGER6(WordPressテーマ)を使っててプロフィール画像が設定で変更出来ない人のために簡単に説明します
アフィンガーのプロフィール画像設定
- アフィンガー設定画面からではGravatarからしか方法がない。
- アフィンガー6でプロフィール画像を変更するには。
ワードプレスブログで無料テーマのcocoonからアフィンガーに変更したもののプロフィール画像がこのGravatarからしか変更できなくて2時間ほど彷徨ってました。
アフィンガーの設定画面

cocoonだとユーザーのプロフィール画面からプロフィール画像が変更出来ましたがアフィンガーではGravatarでしか変更が出来ないようになっている。
なので無料テーマのcocoonからアフィンガー6に変更したユーザーは注意が必要です。プロフィール画像変更の項目が無くなってて焦った方も多いのではないでしょうか。
筆者自身も無料テーマのcocoonからアフィンガーに変更した際に最初に戸惑った設定です。
Gravatarからやらない
Gravatarで変更したプロフィール画像なら反映される訳ですが私の場合は複数のサイトを持っていますのでこのGravatarを使ってのプロフィール画像変更と言うのは論外でした。
Gravatarで設定したプロフィール画像は3つのサイトを持ってるなら3つすべてにその画像が反映されてしまうからです。
アフィンガー6でプロフィール画像を変更するには。

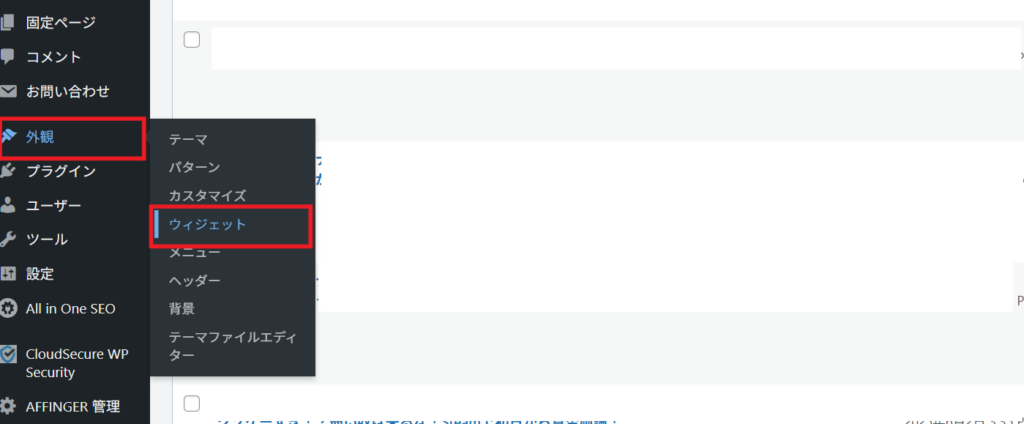
管理画面→外観→カスタマイズの順にクリックします。

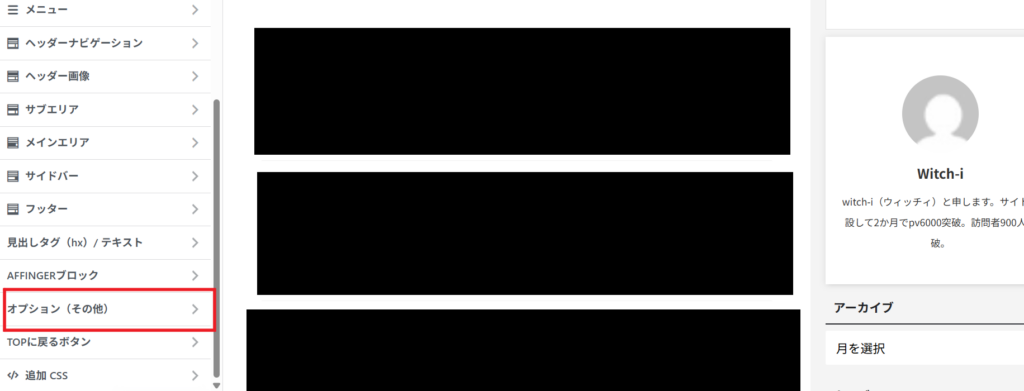
カスタマイズを開くと左枠にオプションと言う項目があるのでそれをクリックします。

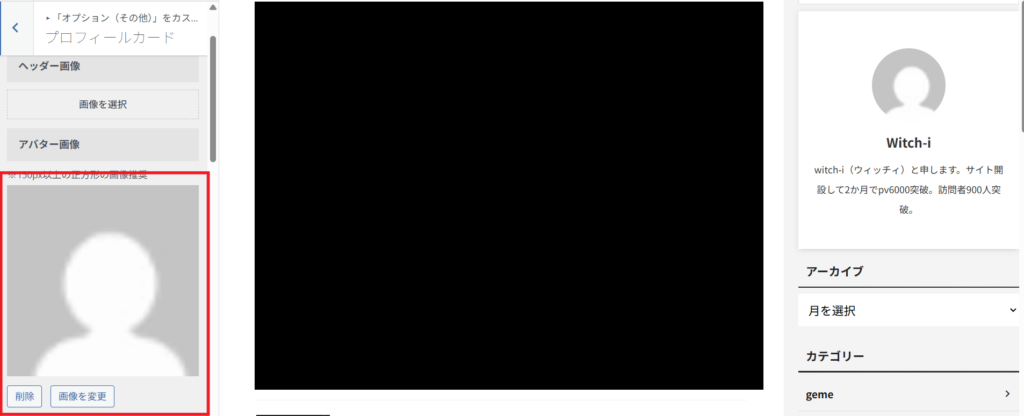
オプションをクリックするとプロフィールカードと言う項目が左枠に出てくるのでそれをクリックしましょう。

ヘッダー画像の下にあるアバター画像を選択します。するとここで設定した画像がアフィンガーサイトのプロフィール画像として認識されます。
cocoonと違ってやや分かりずらい所にプロフィール画像の設定があるので迷った方もいるかもしれませんね。




