本記事の信頼性

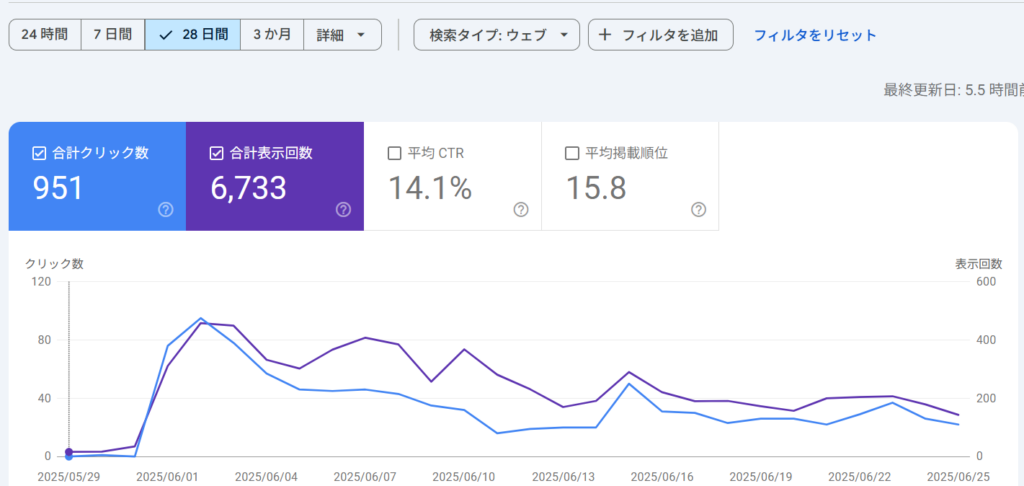
この記事を書いている当サイトは2025.04.19に開設して2か月ほどでpv6000とクリック数を900達成しています。
グラフを見ればわかりますがSEOを分析することでドメインパワーの弱い時期でも急激にグラフを伸ばすことも可能。
使っているサーバーはエックスサーバーです。使っているワードプレステーマはAFFINGER6(WordPressテーマ)です。参考までにどうぞ。
ワードプレスブログのプラグイン数はどれくらいが適正な数なの?:結論

プラグインを入れすぎるとどうなんの?どれくらいの数が適正ですか?
プラグインを入れる過ぎるとサイトの動作が遅くなるという最大のデメリットが発生します😭
動作が重くなることでGoogleから低評価を受けるしSEO的にも望ましくありません。なので
プラグインは便利ですが導入数は20個くらいまでにするのがおすすめです。
プラグインとは何?

プラグインとは簡単に例えるならiPhoneの一つ一つのアプリみたいなものです。iPhoneならゲームのアプリをインストールして遊んだりしますよね?それと同じです。
プラグインを追加することでアクセス解析や画像を軽くしてサイトの質を向上させることが可能
なのでプラグイン一つで世界が変わるほどの変化がサイトに与えてくれます。
プラグインは無効化ではなくて削除
使わないプラグインは無効化ではなく削除にしましょう。実は無効化にしててもサイトの動作に影響を与えてます
なのでWordPressでは使わないプラグインは削除にする必要があります。プラグインが40個とかだと目に見えて動作が遅くなってヤバいです。
プラグインが多すぎると待機時間が長くなって訪問者にストレス与えることになり離脱率が上がるので入れすぎはやめましょう
プラグインの数の適正
プラグイン数をを1桁で抑えているといった書き込みもたまにありますがそこまで抑える必要もありません。
使えるプラグインは積極的に使うのがおすすめです。なのでプラグインを1桁で抑えてマウントを取る必要はありません
プラグインを使うにはWordPressブログが必要。
プラグインは無料ブログなどでは使えないので最初にWordPressを使ってブログを開設しましょう
初心者でも出来るWordPressを使ったブログの開設の手順や2025年からでも大丈夫なのか?今からでも稼げるのか?といった疑問にもお答えしていますので是非どうぞ。
WordPressでブログを開設する=サーバーと契約をすると言うことなので費用はかかってしまいますが必須ですし対費用効果は凄まじいです。

WordPressのおすすめのサーバー
とはいえここで簡単にWordPressでのブログ開設の説明をさせていただきます。必要なものはサーバーとドメインです。
サーバーなら(エックスサーバー、ConoHa for Windows Server、お名前.comレンタルサーバー)の3点がおすすめかなと思います。
簡単に説明するとエックスサーバーはシェア率が高いこととサーバー会社の中では老舗の部類に入るのでかなり安心で安定しています!
ConoHa for Windows Serverは読み込み速度に定評があります。まだ筆者自身はこのサーバーを正直に言うと使ったことはありません。
しかし知人のブログを見てみましたがこのサーバーを使っていて読み込み速度がかなり速いと感心しました。
お名前.comレンタルサーバーはドメインで有名な会社ですよね、ドメインと検索するとSEOで1位を取るほど有名、そんなドメイン会社のサーバーですので安心が出来ます。
基本的にSEOで上位を取っているサーバーなら安定していると言えますね
上記の3点よりも価格が安いサーバーなら(ロリポップ! mixhost)が比較的に安価でサービスも良好でおすすめです。
今回紹介するプラグインもサーバー無くしては使えませんのでおすすめで安心のサーバーを選びましょう。
ドメインを用意する
WordPressでブログを開設するにはサーバーだけでなくドメインも必要となります。(XServerドメイン、お名前.com)がおすめです。
筆者はエックスサーバーでサーバーを契約をしてドメインはXServerドメインを習得しています。使っている感想としては安定していて快適だと言えます
ここならサーバー契約ともにドメインも取得出来るのでかなりおすすめですよ
お名前.comもおすすめです、なぜならSEO上位に君臨しているだけあって使用者が多いです。使用者が多いと言うのは優れているからです。
WordPressでブログを作る費用は実質サーバーと契約する時なのでご紹介しました。
ブログ開設の手順は初心者でも出来るワードプレスブログの初期設定~収益を得て稼ぐためのノウハウ【2025年でも全然遅くない】を参考に。
WordPressブログの初心者でも出来るプラグイン導入のやり方

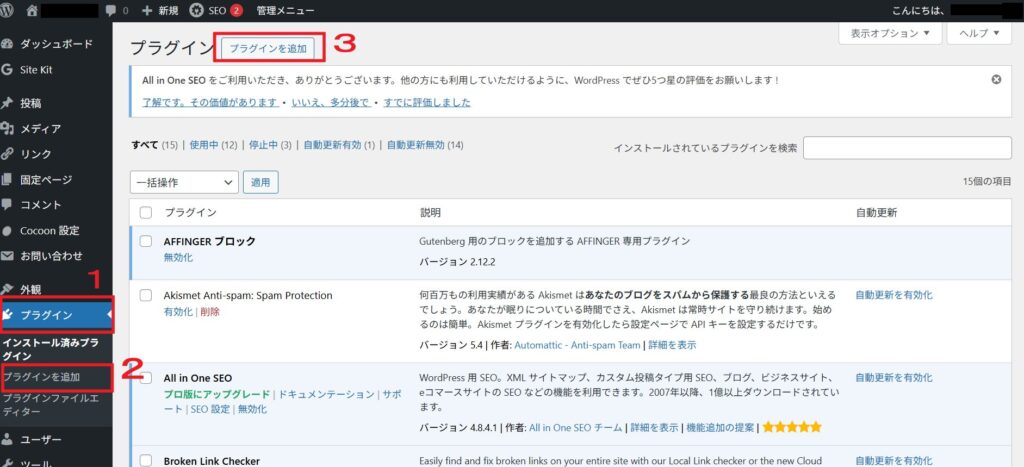
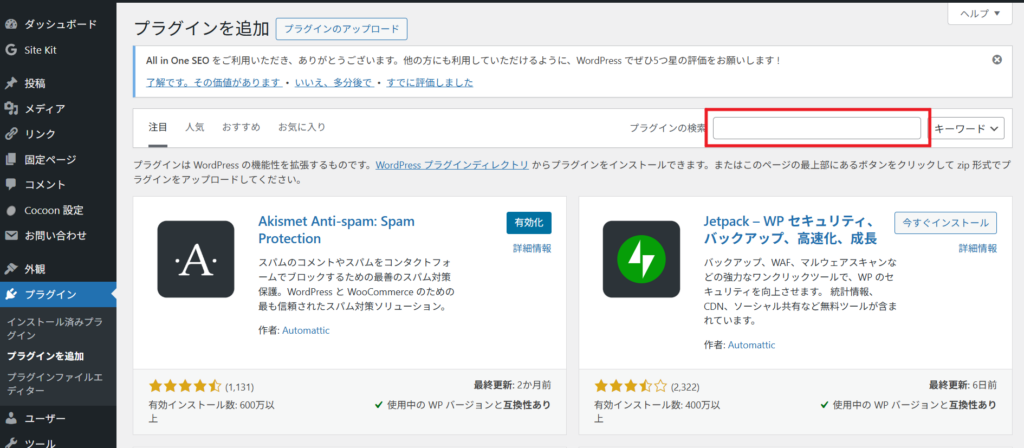
まずはWordPressの管理画面にアクセスします、左側にあるプラグインをクリックしてプラグインを追加クリックしましょう。
2と記載されている側からクリックすれば3の工程は必要ありません。本当に僅かな差ですがたまに動作が重い時はなかなか表示されない場合もあります。
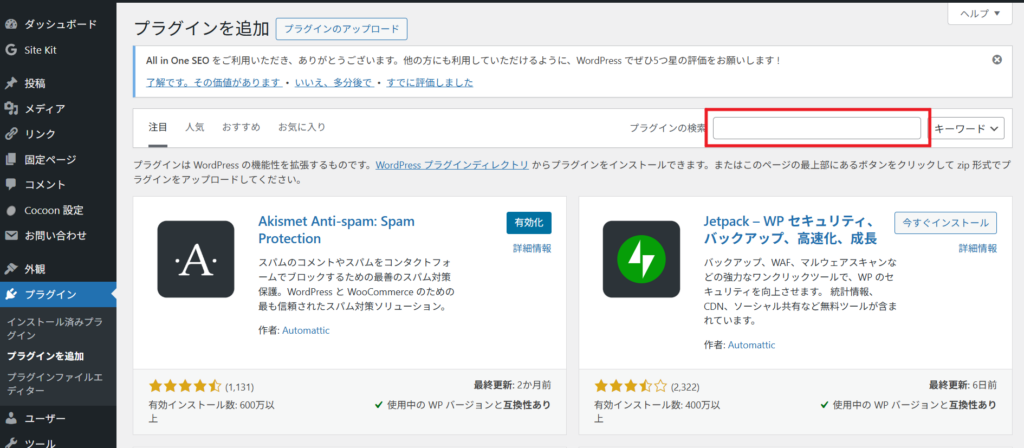
プラグインの検索

この赤い枠で囲っている部分に追加したいプラグインの名前を検索すれば表示されます
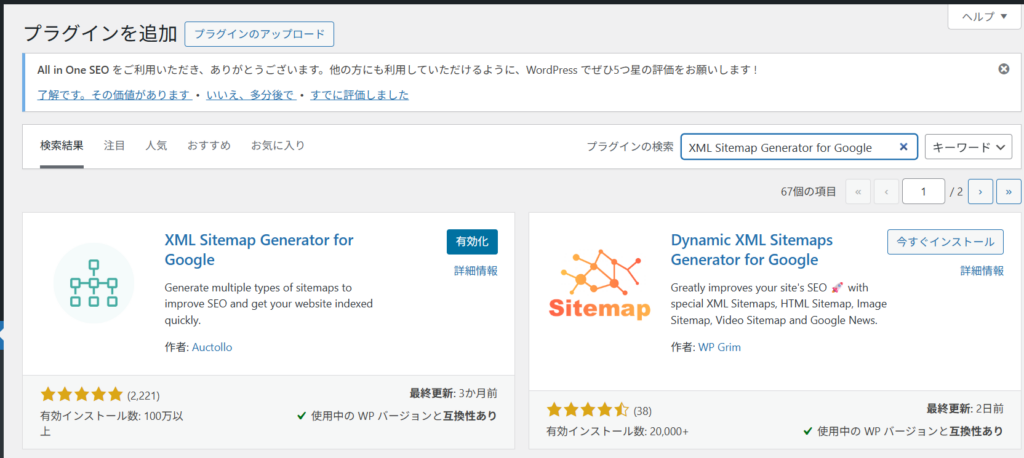
有効化をクリックする

今回は後に紹介させていただくXML Sitemap Generator for Googleと言うプラグインで検索をして表示させました。
すでに当サイトではインストール済みなので有効化のボタンが表示されていますが、ここの有効化をクリックすればプラグインが活性化して機能します。
プラグインの別の導入方法。【DLで導入する形式】

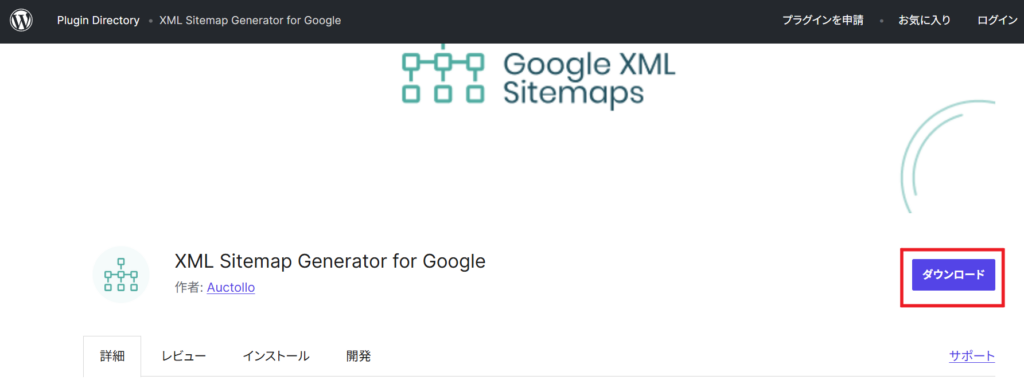
もう一つプラグインをWordPressに導入する方法があります。それはプラグインの公式サイトに直接アクセスしてそこのページからダウンロードをクリックする方法です。
正直言うとこちらの方法は初心者だと苦労するかもしれませんし、あえてこちらのやり方でプラグインを導入する必要はないかなと思います。
手順としては欲しいプラグインの公式サイトにアクセスしてファイルをDLしてWordPressの管理画面でプラグイン追加をすると言う形です。
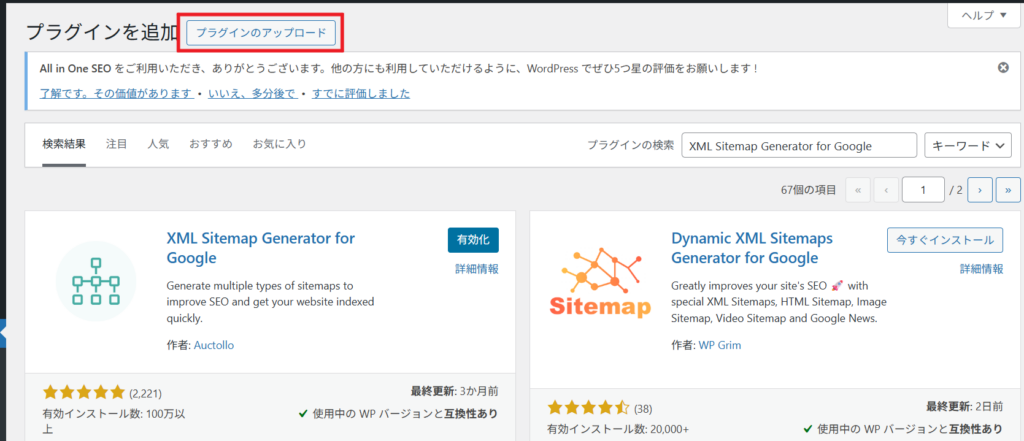
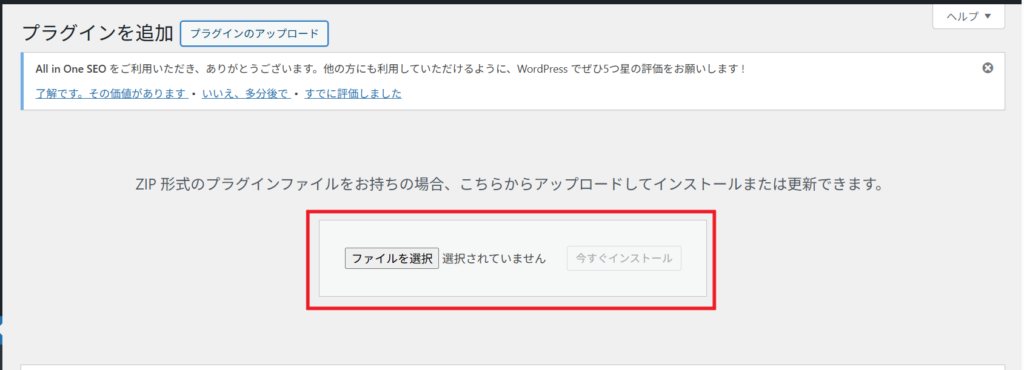
プラグインのアップロード

プラグインの公式サイトでプラグインをダウンロードしてファイルを得たらWordPressのプラグイン管理画面で画像にあるプラグインのアップロードをクリックします。
ファイルを選択

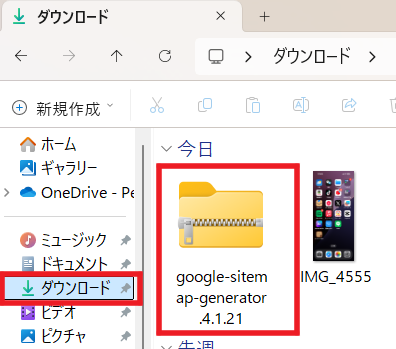
ファイルを選択して先ほどDLしたファイルを選択しましょう。
アップロードするファイルの選択

環境によってDL先が変わりますが大抵のPCではダウンロードと言う項目にあるかと思います。
解凍せずにそのままクリックしてファイルを選択すればOKです!ファイルを選択と書かれてますがフォルダの見た目をしています。
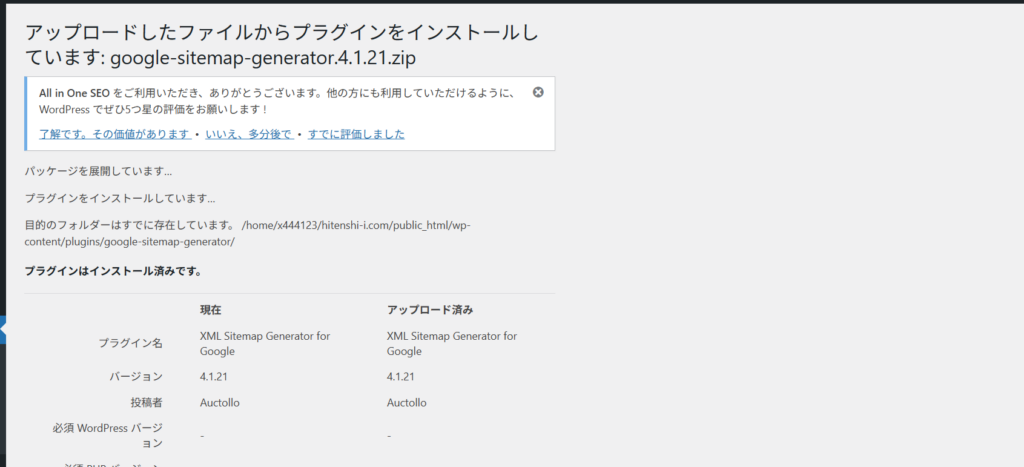
プラグインのインストール完了

今回はXML Sitemap Generator for Googleと言うサイトマップのプラグインを公式サイトから直にDLする方法で追加しました。
筆者の場合はすでにダウンロードを終えていたのですでに存在していますと表記されています。
プラグインの有効化

プラグインが追加されましたがそのままだと有効化が出来ていないのでプラグイン管理画面で先ほど追加したXML Sitemap Generator for Googleにある有効化をクリックしましょう
あえて公式サイトでプラグインのファイルをダウンロードしてプラグイン追加すると言う方法は取らないでもいいです。
わざわざ公式サイトにアクセスしてファイルをダウンロード、次はWordPressの管理画面にアクセスをしてプラグインのファイルを追加・・ってけっこう手間かかりますね
プラグイン検索からがおすすめ

なのでWordPressのプラグイン追加画面からプラグインの検索からプラグインの名前を入力して探してダウンロードするのが簡単で楽なのでおすすめです。
ブログ運営に必須のプラグインとは【WordPress】
WordPressブログのおすすめプラグイン【XML Sitemaps】

XML SitemapsはXMIサイトマップを作るのに必要なプラグインです。別のプラグインでもサイトマップは作れますので
絶対にこれにしろって訳でもありませんが多くのブロガーが推しているので紹介しています。
筆者も多くのブロガーが推していたのでこちらのプラグインを選定して使っております
サイトマップを作る意味はいくつかあります、なのでブログを開設して1記事目を執筆するよりも前に導入しましょう。
サイトマップを作るメリット

サイトマップは画像のこういうごちゃっとした画面なので普段はここから検索されることは少ないでしょう。
サイトマップはサイトの全体の構造をGoogleに知らせる役割があってGoogleに知らせることで検索で表示されやすくなったりします。
Googleに認識されてインデックスされないとGoogleやヤフーで検索をしてもそのサイトの記事が一切表示されません。
さらにGoogleサーチコンソールを使えるようにするにはサイトマップを作っておかないといけません。
Googleサーチコンソールでインデックスされていない記事を自らクローラーを呼んでインデックスさせることもできますので最初に導入したいプラグインです。
サイトマップの種類について
サイトマップはHTML式のサイトマップと今回紹介しているXML式のサイトマップの2種あります。
どちらでもサイトマップとして機能を果たしますがXMLサイトマップのほうがSEOでは有利に働きますのでこちらを選択したいところですよね。
| サイトマップ | XMLとHTMLの違い |
|---|---|
| XMLサイトマップ | 検索エンジンに対してwebサイト内コンテンツを案内する役割 |
| HTMLサイトマップ | コンテンツを読むユーザーに対してのwebサイト内のコンテンツを案内する役割 |
HTMLがユーザーに対してのサイトマップなのに対してXMLサイトマップは検索エンジンに対してとなっていますよね?つまりGoogleに対して伝えるのでこちらの方がSEO的には有利です。
XMLサイトマップの役割
XMLサイトマップはGoogleに効率的に記事の情報を伝えることが出来ると考えておきましょう。なのでHTMLよりも圧倒的におすすめです。
webサイトのページなどを関連性(タグやカテゴリー)をGoogleのクローラーに伝える役割がありますのでGoogleにインデックスを保すことが可能です。
SEO対策としても優秀なのでHTMLよりもおすすめ
XMLサイトマップで作ることでwebサイトにより早く検索結果を反映させられます、例えば記事を書いて公開したばかりの新着記事と言うのはインデックスされるのに時間がかかりますが
HTMLよりもこちらのXMLサイトマップを使うことでGoogleのクローラーがこちらのサイトの構造を認識しやすくなるので記事のインデックスされる時間が早くなる可能性があります。
新規ドメインなどの場合はXMLサイトマップを使ってもそう簡単にはインデックスされにくいはずなので確率が上がるとだけ思っておきましょう。











