見出し4のデザインがちょうど欲している形をしているのですが、見出し2の後に使ってもいいですか?
結論から言うと100%やめましょう。なぜなら見出しには適正なルールがあります。
本記事の信頼性

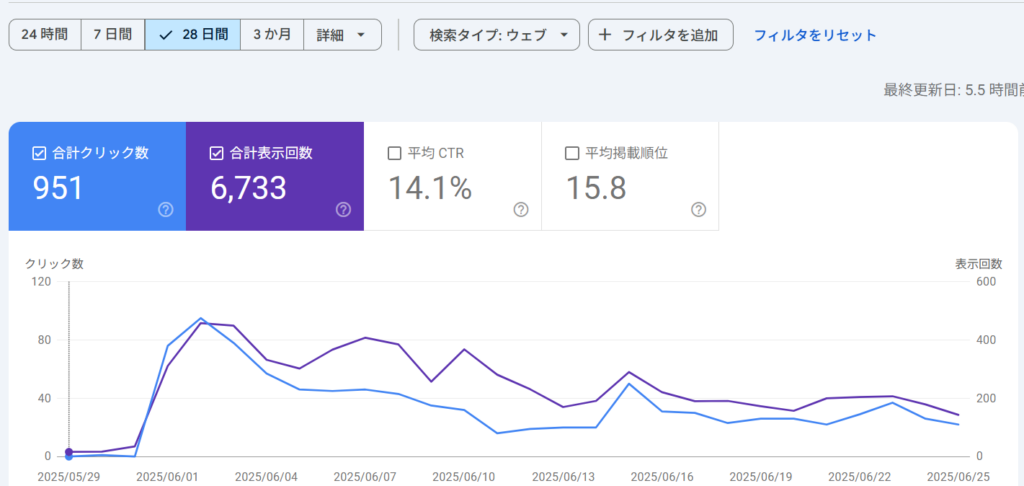
当記事の執筆者は2025.04.19にサイトを開設して2か月ほどでpv6000とクリック数を900達成しています。
グラフを見ればわかりますがSEOを分析することでドメインパワーの弱い時期でも急激にグラフを伸ばすことも可能なので諦めずにがんばりましょう。
WordPressブログの見出しルールについて

ども、witch-iです。見出しにはルールがあると言うことをご存じでしょうか?
見出しのレベルを適当に設定してブログの記事などを書いていませんか?もしそうならすぐに見出しのルールを学びましょう!
見出しを適当に設定するとGoogleのSEOなどでも不利になりますので当記事を読んですぐに正しましょう。
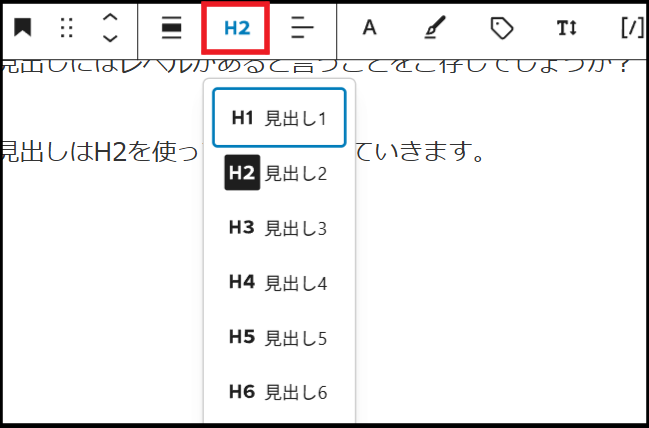
WordPressでブログの記事を執筆する際は基本的に見出しレベルH2を使って記事を書いていきます。
画像では見出しレベル6までありますがこれはWordPressで初期設定のままだとそうなります。
基本的には見出しレベル4までで十分なので見出し5と6は使えないようにしましょう。
初心ブロガーにありがちですが見出しをデザイン性で選ぶのはやめましょう。見出しにはレベルがあって各レベルにちゃんとした意味がありますよ!
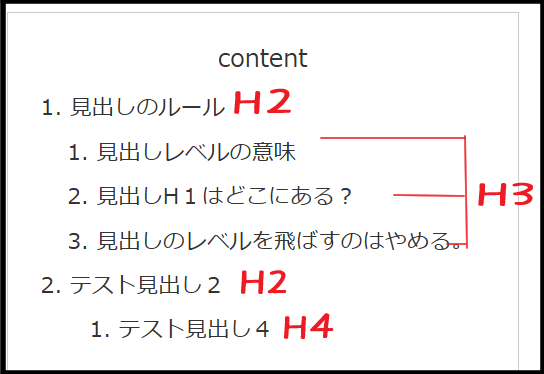
見出しレベルの意味

見出しブロックを選択すると最初にH2になっているはずです。この見出しレベルH2が最もブログなどの記事で多く使うことになります。
なぜならH2の見出しの中に見出しH3や見出しH4といったものを使っていくことになるからです。
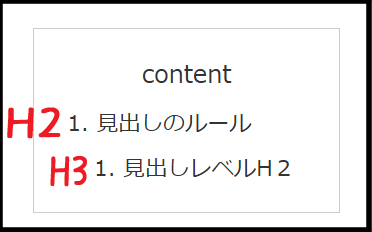
画像を見れば分かるかと思いますが見出しH2と見出しH3の1は位置が違うと思いませんか?
簡単に分かる言い方をするなら見出しH2が親カテゴリーでH3は子カテゴリーだということです。
見出しH3の次は見出しH4と言った具合に数字が上がります。
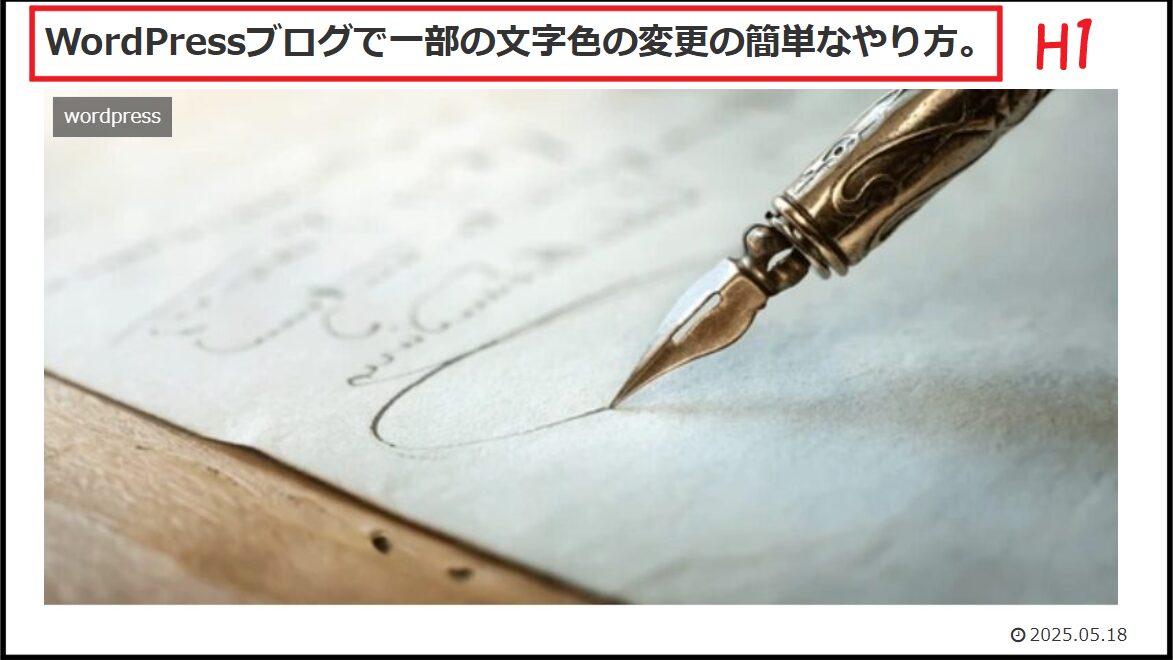
見出しH1はどこにある?

実は見出しH1は存在しません。なぜなら見出しH1は記事のタイトルになっているからです。
なので見出しH1と言うのは一つの記事に一つだけしか存在しないようになっています。
この画像の赤いカッコで囲っている部分が見出しH1となっています、なので記事で執筆する際はH2~H4までしか使いません。
見出しレベルを飛ばすのはやめる。

見出し2の中にいきなり見出し4を使うといったことはやめましょう。見出しは順序の通りに設定しないといけないようになっています。
見出し2の中に見出し4を設定すると間違ってておかしくなります。これはGoogleのSEOでも悪いことなので検索順位に関わることになりますよ。
この画像ではテスト見出しH2の中にあえて見出しH4を使ってみてますがどうでしょうか?
H2とH4の頭にある数字の位置が全然違いますよね。H2の次のH3を飛ばしているからおかしくなっています。
WordPressブログの見出しのデザイン変更方法
見出しレベルによって見出しの見た目が異なりますよね。なのでこの見出しの形が気に入っているのにと言ったこともあるかもしれません。
先ほど申したように見出しレベルをデザインのために使うのだけは控えてください。
見出しのデザインは使っているテーマのスキンの変更からおこないます。
WordPress無料テーマのCocoonを使った方法で解説します。

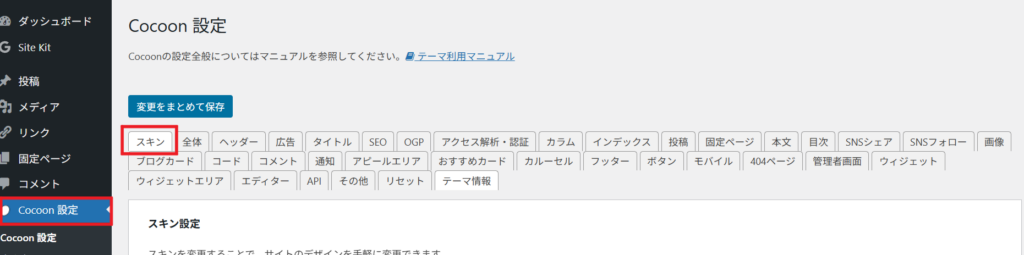
まずはWordPress管理画面を開きましょう。管理画面にCocoon 設定という項目があると思いますのでクリックします。
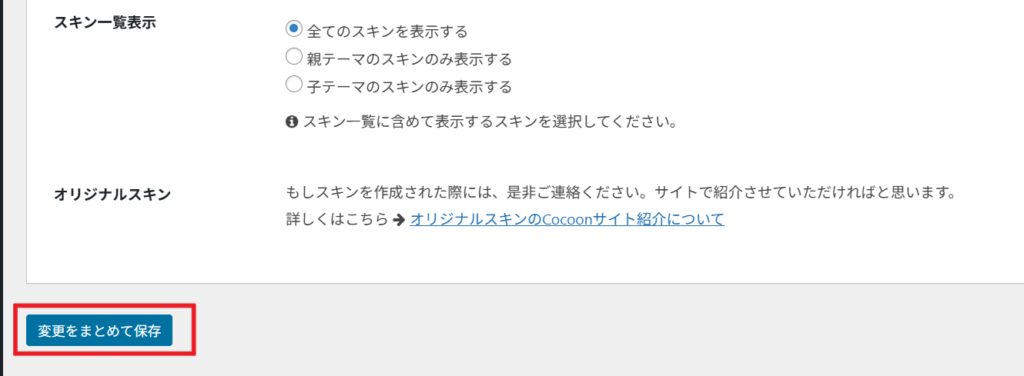
Cocoon 設定画面を開いたらスキンと言うページが最初に開かれますので下にスクロールしましょう。

初期設定だとなしとなっていますが別のスキンを選択をしてください。

最後に変更をまとめて保存をクリックします。するとスキンを変更したことで見出しのデザインが大幅に変更されます。
無料ではないですが有償のテーマなどのおすすめとなっています、なぜならサイト全体の見た目が大きく上昇しテーマを変更するだけでプロ級のサイトになるからです。